We also looked at web safe colours, of which there are 216 to choose from, and how colour produced on the screen of an old monitor compared with the advanced screen of the newest iMac, for example, will look completely different. These standardised 'safe' colours means they will be viewed as exactly the same hue on every screen - something to consider to reflect a consistent brand identity.
There are also standard fonts that appear as defaults on most computers - some include Helvetica, Times Roman, and Georgia - and these are considered web safe fonts. When choosing a font family, I need to consider fallback typefaces incase the user doesn't have the chosen font downloaded to their computer. These typefaces will automatically be selected when the chosen face isn't available, so would be wise to choose fonts that are similar to the original so the design doesn't change that much.
Over the next few weeks we'll be using Dreamweaver to create the HTML and CSS for our website for the studio brief "A brief history of..." where I'll design and upload the content I researched for the summer brief.
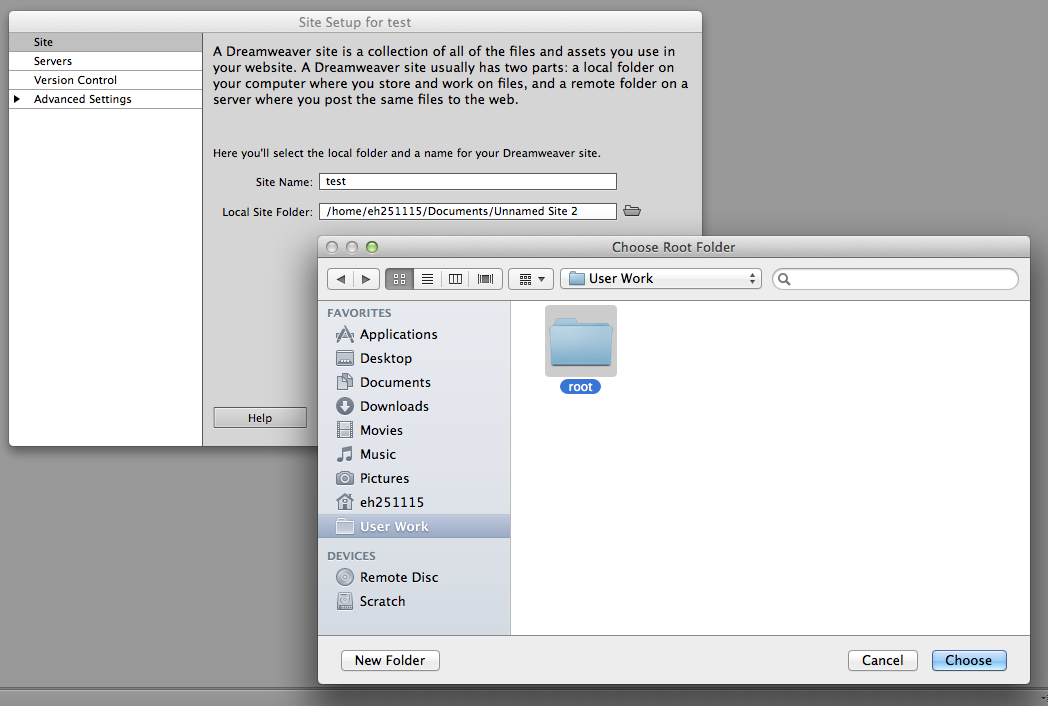
The first thing that we were taught was to ensure that all files related to the design of the website are kept in one folder - named in this case, 'root' as the root folder for everything to do with the webpage. Within this folder are other folders, for example, 'images' where all the images for the site will be kept so no missing links and files create an unwanted space in the design.
StyleSheet
CSS documents differ to HTML as you can create a wider range of codes in this format. The CSS stylesheet can be linked to the html dreamweaver file which makes it easier to edit and create alongside.
After learning how to insert text of a chosen font family, weight, size, and colour onto the proposed webpage, I feel that I've grasped the basics of coding, both HTML and CSS, and want to experiment further with more complex codes and designs.










No comments:
Post a Comment