Rita Matos has produced this black and white fanzine with a coloured page insert of a smaller size, breaking up one spread with a smaller 'clip' in a sense, to provide a varied reading experience, similar to highlighting or enlarging certain quotes within an article to break up the body of text.
Smaller slip on cover - could be a separate insert that folds around the booklet with a small introduction or title page. Bureau Kayser has used this technique well with a contrast in colour complete with a small hand lettered title. This size is large enough to retain the text but small enough to reveal enough of the image on the page beneath; only partially revealing the content.
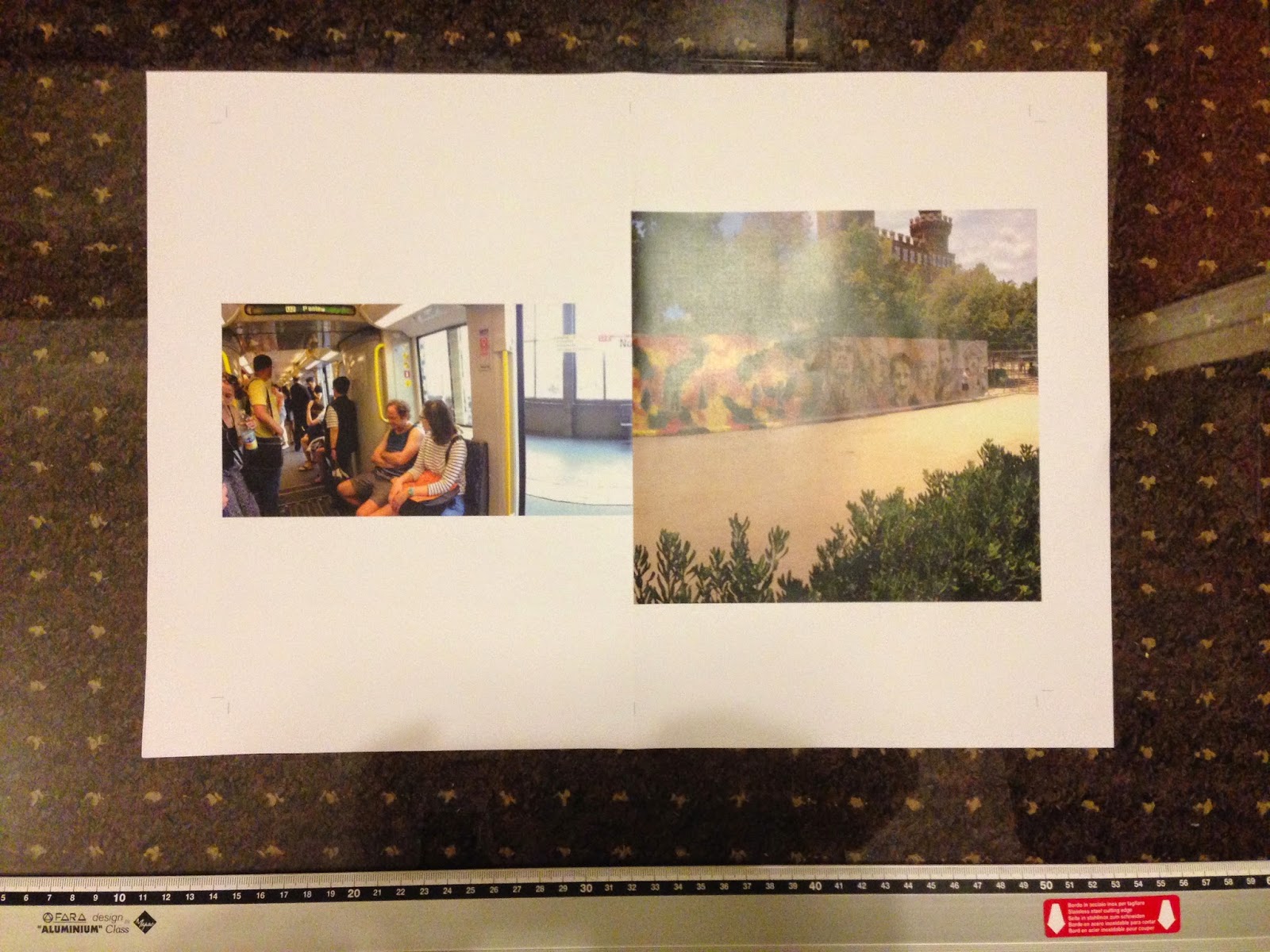
The layout below suits the soft toned photographs by including a white border and larger amounts of space around them.
Recently I've been inspired by hand painted lettering, especially clear messages made with simple brush strokes. The raw qualities work well when the composition is balanced across the page even when each letterform isn't perfectly/rigidly spaced.
Being able to see through the textures of the marks make the designs look original, bringing out hand made qualities which reflected the tone of voice the pieces are aiming to convey.
The well executed lettering designs (e.g. below left) appeal to me far more than designs that appear to have been less thought about in terms of positioning and stroke quality (below right). However for some briefs this style would be more a appropriate solution. The higher contrast between the sections of each stroke in this image retain the organic feel, making each swift mark sharper and more detailed showing the exact path of movement. In this example, the quickly constructed design is representative of the nature of pop-ups.
Rika magazine incorporates both image and loose typography on the cover. The mix between the two brings the image to life, and frames the central photo by having the letterforms as an overlapping border and parts of each form bleeding off the edges to further accentuate the border.
Jose Joaquin Dominguez's work appealed to me due to its raw, loose forms and texture of the marks, retaining the natural curves and movement that the hand motions created. This brings more value to the work as it's shape reflects a more real aesthetic than if it were created with a thicker amount of ink before being digitally modified and produced.
These marks have a natural flow that draws together the hand drawn qualities in an visually structured piece. The loose style would contrast with the straight edged photos inside my own publication and keeping only the title on the cover of the booklet using only typography.